Wasp Launch Week #10 - Public (Roadmap) Exposure 🧥

Evening, Waspeteers. The web dev city have been awfully quiet lately. A bit too quiet for my taste (going for the noir vibes in this one 🧥 🔍).
But not for long—we're back! Not more, not less, but with exactly Launch Week #10. Since our beloved mascot has been wandering the streets and harassing passersby with its latest news, let's see what that's all about.

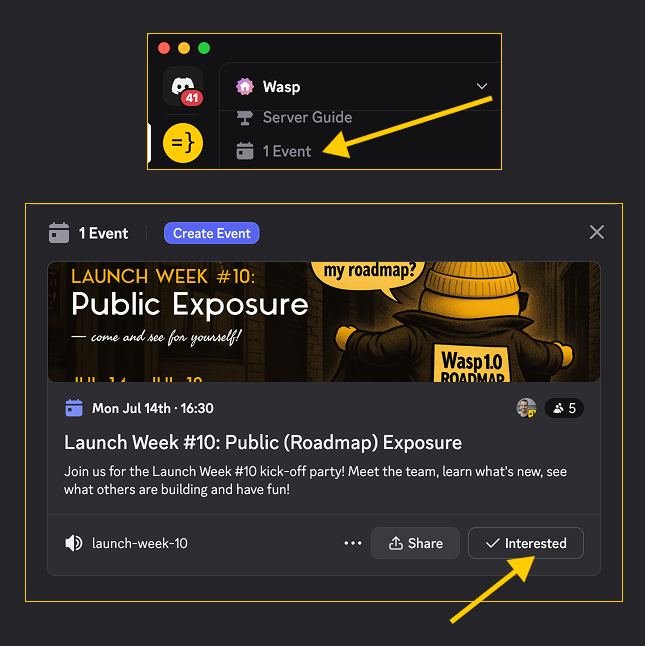
As always, we’re throwing a community call where we’ll celebrate and show you what we're launching. It will take place next Monday, July 14th, 7.30 AM PT / 10.30 AM EDT / 4.30 PM CET! To reserve your spot, visit the event in our Discord and mark yourself as interested.

Day #1: 🗺️ Wasp 1.0 Roadmap - it's finally here! 🎉🎉
We open it up with a big un' right off the bat - Wasp's public roadmap for getting to 1.0, and beyond!
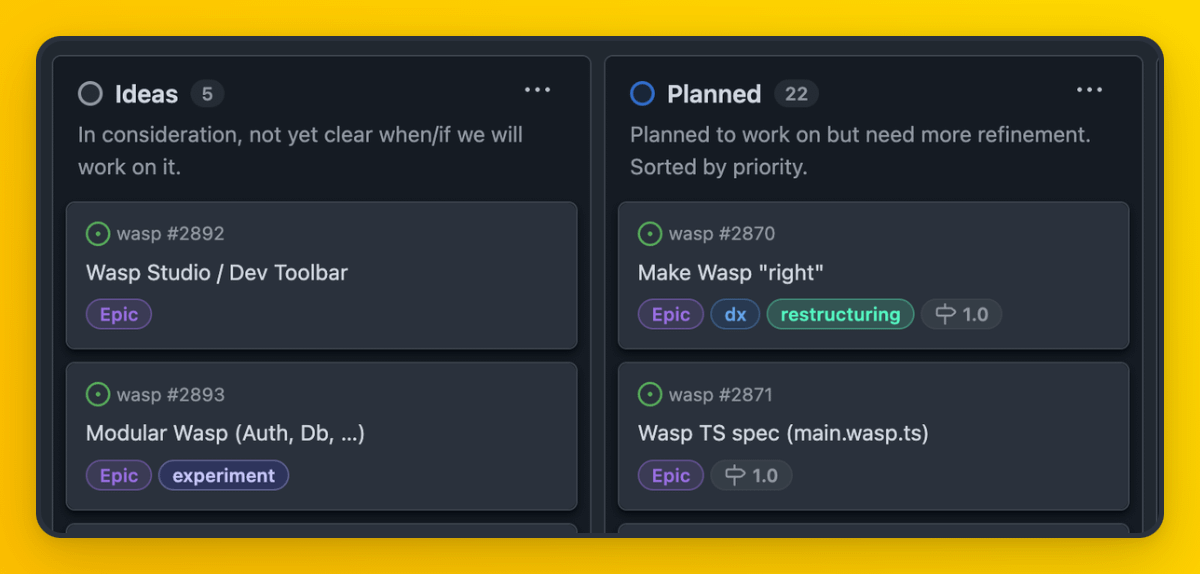
As we shared during the last Launch Week, we knew it was time to sit down, reflect, and re-examine every aspect of Wasp starting from the fundamentals. And being only as good as our word, that’s exactly what we did! Behold the Wasp Roadmap:

We'll explain everything in more detail next week, but you can already give it a peek here.
Day #2: 🧩 Integration day - native CLI support for Railway + Slack auth!

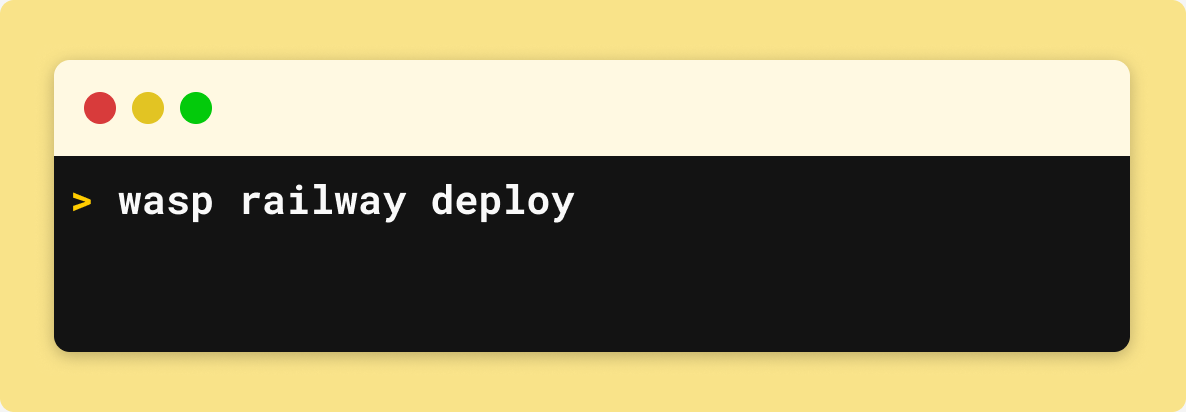
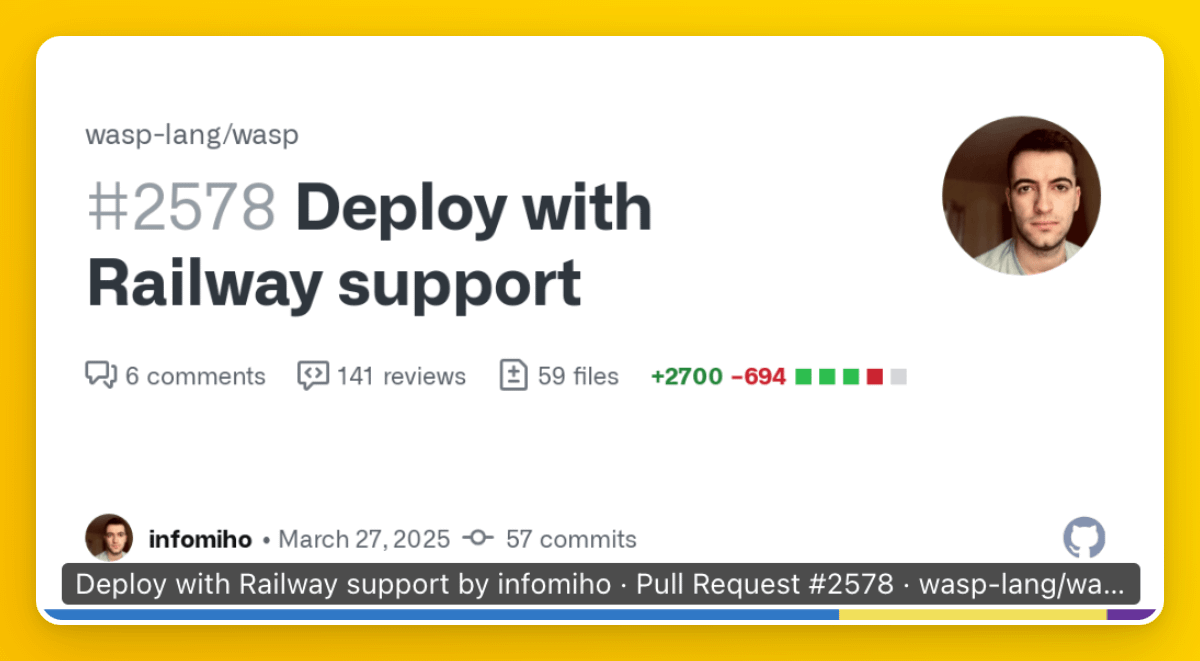
Who doesn't like a nice, cold integration after a long day at work? I sure do, pal, and I'm pretty sure y'all do, too. That's why we're bringing Railway deployment via Wasp CLI and Slack Auth!
While we've had a native CLI integration for Fly for a while, Railway has proven to also be an amazing deployment platform. Besides the ease of use, their unique GUI approach to visualizing your resources is really cool!

Join us for the community call on Monday (or just follow us on Twitter/X) and learn all about it!
Day #3: 🔦 Community Spotlight Day - Live Demos! 🎙️

We all know it by now - Wednesday is where we stop talking about Wasp and how we'll finally make it "right" and focus on you, the builders!
But, this time, we have something special - live demos by amazing folks building their apps with Wasp & OpenSaaS! We went ahead and asked a couple of our community members who have been sharing their work with us for a while to join us on a call, and they all said yes!
They will give us a 3-minute demo of what they're building, share how they got their first customers, why they chose Wasp and what they'd like to see next. You will also get to ask them questions and chat with them during the call!
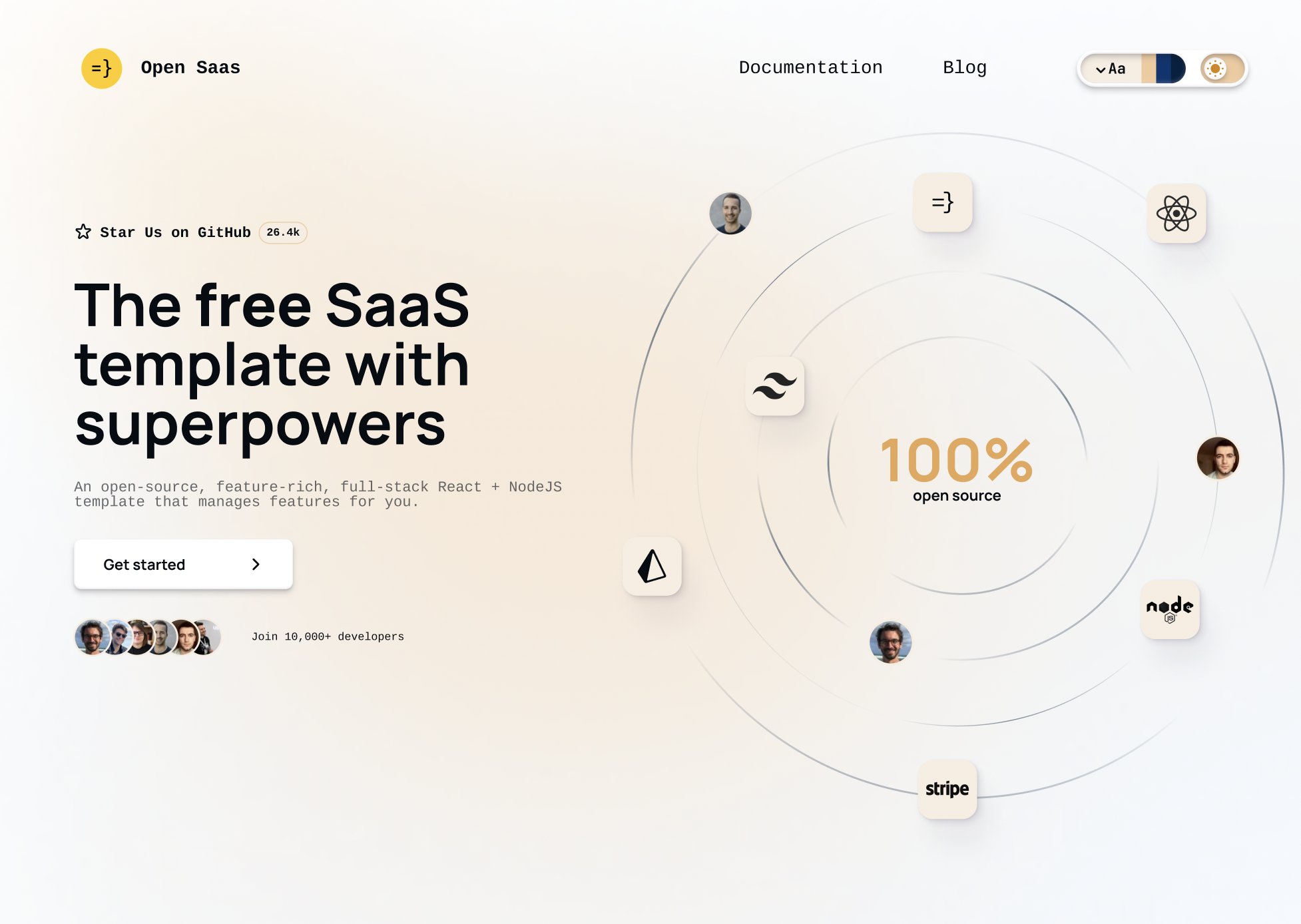
Day #4: 🎨 Open SaaS 2.0 - a complete redesign + ShadCN!

Since we launched Open SaaS less than two years ago, it has quickly become one of the most popular open-source SaaS starters, with over 11,000 stars on GitHub.
During that time we kept improving the template, and adding new features and integrations. But we also learned from you, watching you build and understood how we can make it better. We realized that the professional looks and the design of the template is equally important as how it works under the hood (which is via Wasp, of course).
That's why we decided to partner up with an extremely talented designer, Fran, to bring you a fresh, sleek looking redesign of Open SaaS! Along with the revamp, we're also introducing ShadCN as a default component UI library.
We'll celebrate by launching Open SaaS on Product Hunt - stay tuned!
Day #5: 🏎️ Under-the-hood day - Making Wasp Dev Faster

We reserved the final day of our Launch Week to introduce a new category to the roster - sharing with you how things at Wasp work on the inside!
Along with the whole rethinking of Wasp as a framework, a logical topic that appeared next to it was how we as maintainers contribute to and develop Wasp. How we release, how hard is it, and how we can make it easier?
As a result, we realized that after five years of building there is a lot of technical debt there and we decided to put some serious effort into it. We will share all about how we test, build and release your favorite framework (it better be Wasp), and as a bonus you will learn where Wasp logo comes from (hint: Mustache)!
That's it - bee there! 🐝

Thanks so much for reading! We hope all (or at least some) of this sounds interesting and that you will join our Launch Week! As always, we're very much excited about all and any feedback and you might have for us, so please share it with us whenever - on Discord, Twitter/X, GitHub - you name it, we're there!
P.S: Here's a little surprise for those who read all the way till end. If you want to have a good time, click here.
And, as usual - to stay in the loop, follow us on Twitter/X and join our Discord - let's buzz that pizzazz! 🐝🐝
